I dagens digitala era har webbplatsens hastighet blivit en integrerad del av användarupplevelsen. En långsam laddningstid kan resultera i hög avvisningsfrekvens, vilket leder till förlorad trafik och låga intäkter. Google Pagespeed Insights är ett verktyg som hjälper dig att mäta och optimera din webbplats prestanda.
I den här artikeln kommer vi att undersöka vad Pagespeed Insights är, hur det fungerar och hur man använder det för att förbättra webbplatsens hastighet och användarupplevelse.
Innehåll
- Vad är Google Pagespeed Insights?
- Hur fungerar Pagespeed Insights?
- Varför är webbplatsens hastighet viktig?
- Hur man använder Pagespeed Insights?
- 4.1. Testa webbplatsens hastighet
- 4.2. Förstå resultaten
- Vilka faktorer påverkar webbplatsens hastighet?
- 5.1. Bildoptimering
- 5.2. Minifiering av CSS- och JavaScript-filer
- 5.3. Aktivering av webbläsarcache
- 5.4. Användning av ett innehållsleveransnätverk (CDN)
- 5.5. Val av tillförlitlig värdtjänst
- Bästa praxis för att optimera webbplatsens hastighet
- 6.1. Komprimering av bilder
- 6.2. Minska HTTP-begäranden
- 6.3. Minimera CSS- och JavaScript-filer
- 6.4. Eliminera renderingsblockerande resurser
- Slutsats
- Vanliga frågor och svar
1. Vad är Google Pagespeed Insights?
Google Pagespeed Insights är ett gratis online-verktyg som erbjuds av Google och hjälper dig att mäta din webbplats hastighet och ger förslag på hur man optimerar den. Verktyget analyserar innehållet på en webbsida och genererar en poäng baserat på en skala från 0 till 100 för både mobila och stationära enheter. En högre poäng indikerar bättre prestanda.
2. Hur fungerar Pagespeed Insights?
Pagespeed Insights fungerar genom att analysera innehållet på en webbsida och ger förslag på hur man optimerar den. Verktyget överväger olika faktorer som sidladdningstid, sidstorlek, antal begäranden och andra prestandamätningar för att generera en poäng.
3. Varför är webbplatsens hastighet viktig?
Webbplatsens hastighet är viktig eftersom det påverkar användarupplevelsen direkt. En långsam laddningstid kan frustrera användare, leda till hög avvisningsfrekvens och minskat engagemang.
4. Hur man använder Pagespeed Insights?
Att använda Pagespeed Insights är enkelt.
4.1. Testa webbplatsens hastighet
För att testa din webbplats hastighet med Pagespeed Insights:
- Gå till Pagespeed Insights webbplats (https://developers.google.com/speed/pagespeed/insights/)
- Ange webbadressen för den sida du vill testa
- Klicka på knappen ”Analysera”
4.2. Förstå resultaten
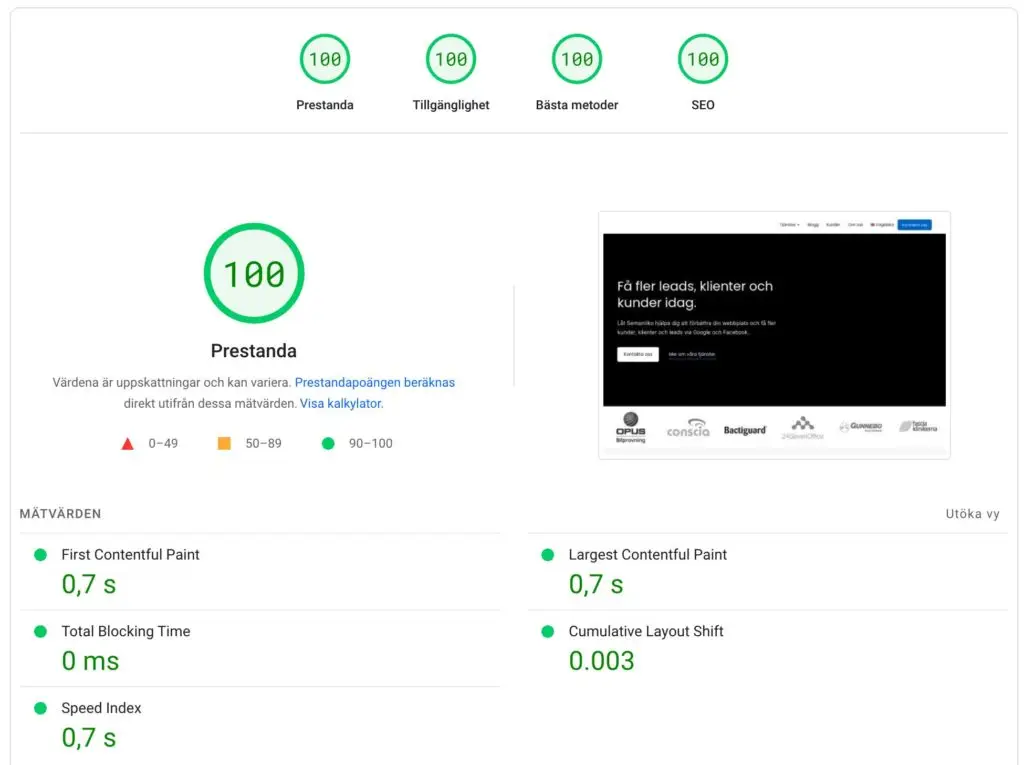
När analysen är klar genererar Pagespeed Insights en poäng för både mobila och stationära enheter. Poängen är baserad på olika faktorer som sidladdningstid, sidstorlek, antal begäranden och andra prestandamätningar.
Förutom poängen ger Pagespeed Insights också förslag på hur man optimerar webbplatsens prestanda. Dessa förslag kategoriseras som hög, medel eller låg prioritet beroende på deras påverkan på webbplatsens hastighet.
5. Vilka faktorer påverkar webbplatsens hastighet?
Flera faktorer kan påverka webbplatsens hastighet. Här är några av de vanligaste faktorerna:
5.1. Bildoptimering
Bilder är en viktig del av en webbplats, men de kan också orsaka betydande förseningar i laddningstiden. Det är viktigt att optimera bilder genom att minska deras storlek utan att försämra deras kvalitet. Detta kan göras genom att använda komprimeringsverktyg och välja rätt bildformat. JPEG är det mest lämpliga formatet för fotografiska bilder, medan PNG fungerar bra för grafik och ikoner.
5.2. Minifiering av CSS- och JavaScript-filer
CSS- och JavaScript-filer kan vara stora och komplexa, vilket kan orsaka förseningar i laddningstiden. Det är viktigt att minifiera dessa filer genom att ta bort onödiga mellanslag, kommentarer och andra onödiga tecken. Det finns många verktyg tillgängliga för att automatisera denna process.
5.3. Aktivering av webbläsarcache
Webbläsarcache är en funktion som tillåter webbläsare att lagra vissa data lokalt för att snabba upp sidladdningstiden. Genom att aktivera webbläsarcachen kan du minska antalet begäranden som skickas till webbservern och förbättra webbplatsens hastighet.
5.4. Användning av ett innehållsleveransnätverk (CDN)
Ett innehållsleveransnätverk (CDN) är en tjänst som distribuerar webbplatsens innehåll till flera servrar runt om i världen. Detta minskar sidladdningstiden för användare som befinner sig långt från webbservern.
5.5. Val av tillförlitlig servermiljö
Valet av en tillförlitlig server är avgörande för webbplatsens hastighet och prestanda. En dålig server kan orsaka långsamma sidladdningstider och otillgänglighet för användare. Det är viktigt att välja en pålitlig miljö som erbjuder snabb och stabil serverhastighet.
6. Bästa praxis för att optimera webbplatsens hastighet
Det finns många bästa praxis för att optimera webbplatsens hastighet. Här är några av de vanligaste metoderna:
6.1. Komprimering av bilder
Som nämnts tidigare kan bilder orsaka förseningar i laddningstiden. Genom att använda komprimeringsverktyg kan du minska bildstorleken utan att försämra deras kvalitet.
6.2. Minska HTTP-begäranden
HTTP-begäranden refererar till mängden data som överförs mellan webbläsaren och webbservern. Genom att minska antalet HTTP-begäranden kan du minska sidladdningstiden och förbättra webbplatsens hastighet.
6.3. Minimera CSS- och JavaScript-filer
Att minimera CSS- och JavaScript-filer kan minska filstorleken och öka webbplatsens hastighet. Detta kan göras genom att ta bort onödiga tecken och använda komprimeringsverktyg.
6.4. Eliminera renderingsblockerande resurser
Renderingsblockerande resurser, som t.ex. JavaScript-filer, kan orsaka långsam sidladdningstid. Det är viktigt att eliminera eller minimera användningen av dessa resurser för att förbättra webbplatsens hastighet.
Under vårt arbete med prestanda på webbplatser ser vi att det ofta är denna del som sänker poängen. Det kan vara komplext och svårt att få till denna varav vi rekommenderar att du tar hjälp av en utvecklare.
7. Slutsats
Google Pagespeed Insights är ett viktigt verktyg för att mäta och optimera webbplatsens hastighet och prestanda. Genom att följa bästa praxis för optimering av webbplatsens hastighet och använda verktyg som Pagespeed Insights kan du förbättra din webbplats användarupplevelse och öka trafiken samt intäkterna.
8. Vanliga frågor och svar
8.1. Är Pagespeed Insights det enda verktyget för att mäta webbplatsens hastighet?
Nej, det finns många andra verktyg som kan användas för att mäta webbplatsens hastighet. Andra populära verktyg inkluderar GTmetrix och Pingdom.
8.2. Kan jag använda Pagespeed Insights för att optimera min mobilwebbplats?
Ja, Pagespeed Insights ger poäng för både mobila och stationära enheter, så du kan använda verktyget för att optimera din mobilwebbplats.
8.3. Hur kan jag förbättra webbplatsens hastighet om jag inte är en utvecklare?
Det finns många verktyg och tjänster tillgångliga som kan hjälpa dig att optimera din webbplats hastighet även om du inte är en utvecklare. Till exempel kan du använda bildkomprimeringsverktyg, CDN-tjänster eller värdtjänster som erbjuder optimering för webbplatshastighet. Du kan också anställa en webbutvecklare eller en SEO-specialist för att hjälpa dig med optimering av din webbplats hastighet.
8.4. Vilken poäng på Pagespeed Insights är tillräckligt bra?
En poäng över 90 anses vara mycket bra på Pagespeed Insights. Men det är viktigt att komma ihåg att poängen inte är det enda som betyder något. Du bör också fokusera på att förbättra webbplatsens hastighet och användarupplevelse genom att följa bästa praxis för optimering av webbplatsens hastighet.
8.5. Är det möjligt att få 100 poäng på Pagespeed Insights?
Ja, det är möjligt att få 100 poäng på Pagespeed Insights.